Menú de mano



















El menú de mano permite tener siempre accesible el panel de configuración en cualquier circunstancia y lugar.
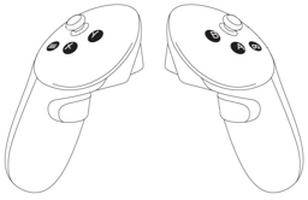
Para acceder al menú del Sistema Operativo Meta Horizon es necesario pulsar el botón del control derecho que está identificado con el icono de Meta. (Imagen 1)
Para acceder al menú de SIPRE es necesario pulsar el botón del control izquierdo que está identificado con el icono de tres rayas horizontales.
Para ocultarlo se utiliza el mismo botón.
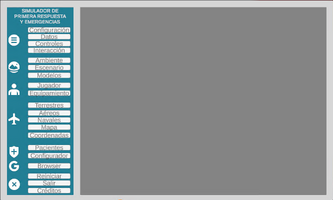
Panel principal (Imagen 2) :
El panel de menú permanece siempre en la mano izquierda y con el controlador de la mano derecha al apuntar en este se mostrará el cursor. Para hacer clic sobre los botones se pulsa el index trigger (pulsador de dedo índice).
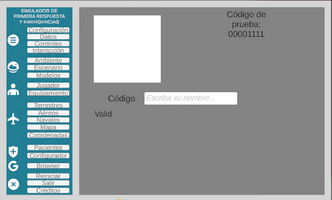
Configuración (Imagen 3):
Desde aquí se puede ingresar el código de producto asignado al adquirir SIPRE.
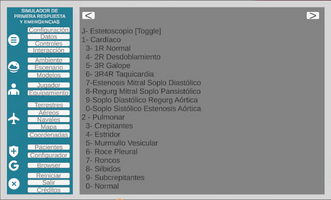
Datos (Imagen 4):
Aquí se presenta la información general de la aplicación. Se destaca la importancia de verificar la versión. También es posible ingresar el nombre del docente y alumno para una sencilla identificación si se graba la sesión de entrenamiento.
Controles (Imagen 5):
En esta sección se hallan varias páginas que describen el uso de controles por teclado. Para cambiar de página pulsar en los botones de < o >
Interacción (Imagen 6):
Se muestran las posibles interacciones de mano tanto mediante el sistema Hand Tracking como así también utilizando los Controllers
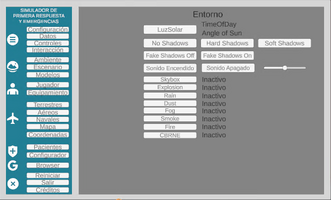
Ambiente (Imagen 7):
Desde aquí podremos setear algunas configuraciones relacionadas con el entorno, tales como la orientación y color de la luz solar, las sombras dinámicas, el sonido ambiente, cielo y efectos visuales.
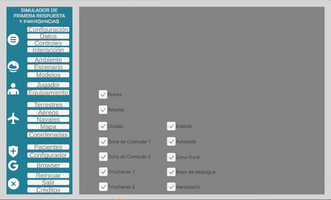
Escenario (Imagen 8):
Mediante los toggles podremos activar o desactivar, pulsando en los checkmarks, diferentes zonas según nuestros requerimientos.
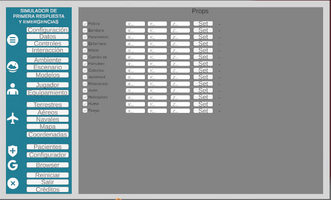
Modelos (Imagen 9):
Para una mayor versatilidad, el docente puede acomodar objetos como personajes, vehículos, efectos, en diferentes zonas seleccionando las coordenadas precisas. Para hacerlo se completan los inputs y luego se presiona en set.
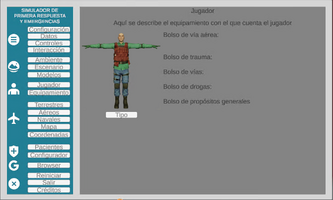
Jugador (Imagen 10):
Aquí se puede ver nuestro avatar y la descripción del equipamiento que llevamos.
Equipamiento (Imagen 11):
Esta sección nos permite configurar el equipamiento que llevaremos, al ser bastante extenso se encontrará detallado en otra entrada.
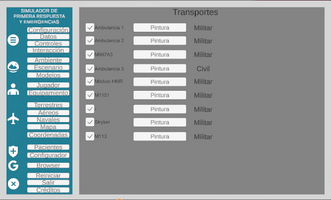
Terrestres (Imagen 12):
Desde aquí se pueden habilitar los medios de transporte terrestres presentes en nuestra aplicación y customizar su skin.
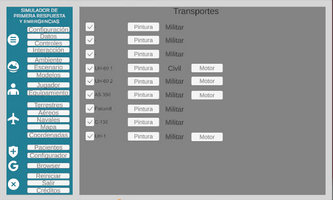
Aéreos (Imagen 13):
Desde aquí se pueden habilitar los medios de transporte aéreos presentes en nuestra aplicación y customizar su skin.
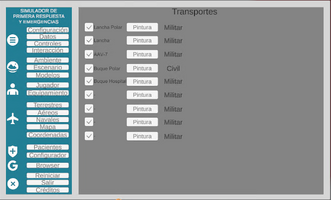
Navales (Imagen 14):
Desde aquí se pueden habilitar los medios de transporte navales presentes en nuestra aplicación y customizar su skin.
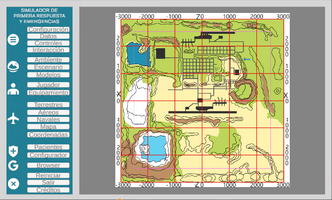
Mapa (Imagen 15):
Podremos visualizar la cartografía en diferentes formatos.
Coordenadas (Imagen 16):
Estas coordenadas precargadas nos permiten luego enviar los pacientes hacia allí. Para elegir una zona simplemente se pulsa el botón de Load
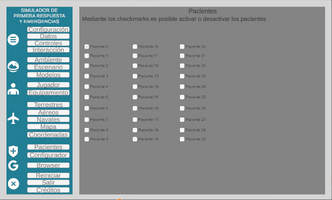
Pacientes (Imagen 17):
Desde aquí se habilitan o deshabilitan los pacientes mediante los toggle checkmarks.
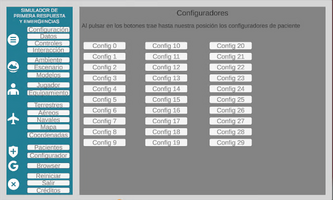
Configurador (Imagen 18):
Mediante estos botones podemos traer hasta nuestra posición, en cualquier momento y lugar, las planillas de configuración del paciente.
Browser (Imagen 19):
En esta sección encontraremos enlaces útiles. Al pulsar los botones se abrirá el browser propio de Meta Horizon SO.
Reiniciar: La aplicación se reinicia.
Salir: La aplicación se cierra.
Créditos: Muestra los créditos de assets de terceros.
SIPRE - Simulador de Emergencias
Simulador Inmersivo de Primera Respuesta y Emergencias
| Status | In development |
| Author | CYS VR Lab |
| Genre | Simulation |
More posts
- SIPRE - Controlador v7 - Aeronaves de Ala RotatoriaFeb 25, 2025
- Equipamiento - VariosFeb 25, 2025
- Equipamiento - TraumaFeb 25, 2025
- Equipamiento - IV/IOFeb 25, 2025
- Equipamiento - FluidosFeb 25, 2025
- Equipamiento - ExtricaciónFeb 25, 2025
- Equipamiento - VialesFeb 25, 2025
- Equipamiento - EPIFeb 24, 2025
- Equipamiento - ElectrónicosFeb 24, 2025
- Equipamiento - VendajesFeb 24, 2025
Leave a comment
Log in with itch.io to leave a comment.